How to Use the Facebook Link Debugger and fix post previews (Simple Guide)

Awesome Social
Published on:
January 5 , 2022
·5 min read

Appearance of our facebook post plays a very important role in the marketing world. Facebook posts generally has image, description, and link which has an influence on people’s perception of your brand
Sometimes whenever we share our wordpress post link on facebook it automatically converts it into a structured preview of featured image, small description and the title. But sometimes the preview does not show up as the way expected or given commands due to some errors. But through the link debugger tool you can find the error and fix it easily.
Facebook link debugger is a very useful tool that easily lets you find errors on your post while publishing it. It was initially built for the developers but now is mostly used by social media managers because of its such an easy dashboard and ability to solve the annoying problems related to facebook posts just in a few clicks.
Here in this simple guide to the facebook link debugger we will uncover how to use this amazing tool and also the common errors faced by users, their types, and how you can fix them through link debugger and get your facebook post in the same way you want.
What is a Facebook Debugger?

Facebook Debugger is a free online tool that helps you control what other people see when your blog posts are shared on Facebook.
The Debugger lets you control the auto-generated previews from your blog articles and site content.
Sometimes our posts don't show up the right way of formatting when shared by people which could affect the quality and intent targeting of the posts as planned.
Facebook Debugger can review any webpage in some clicks and generate a report that lets you know about the preview problem of your post in depth and precisely in some clicks.
Then, you can use the information in its report to make changes to your HTML or tags to correct the problem.
How To Use The Link Debugger?
Let’s get deeper into the steps of how to use the facebook link debugger and preview our post in the way we want to get the best results out of it.
- Step 1: you can directly go to the link directly through clicking here or navigate to Facebook for Developers > More > Tools > Sharing Debugger.
- Step 2: just sign in or create an account to access the debugger and initiate your process.

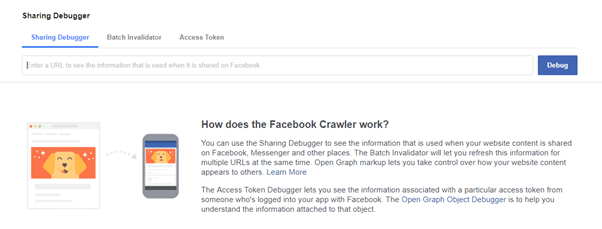
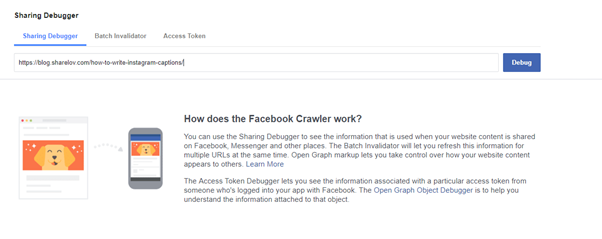
3. Step 3: Now you will be able to see the main dashboard and after that just make sure that your sharing debugger tab is highlighted and you are on its dashboard.


4. Step 4: Go ahead and enter the web address of the page you want to review. You can review a post from your blog or any page from your website. And click on the debug button.

And the facebook sharing preview will be shown with tons of other related information about the post.You’ll notice a full preview that shows what your blog post or page will look like when shared to Facebook
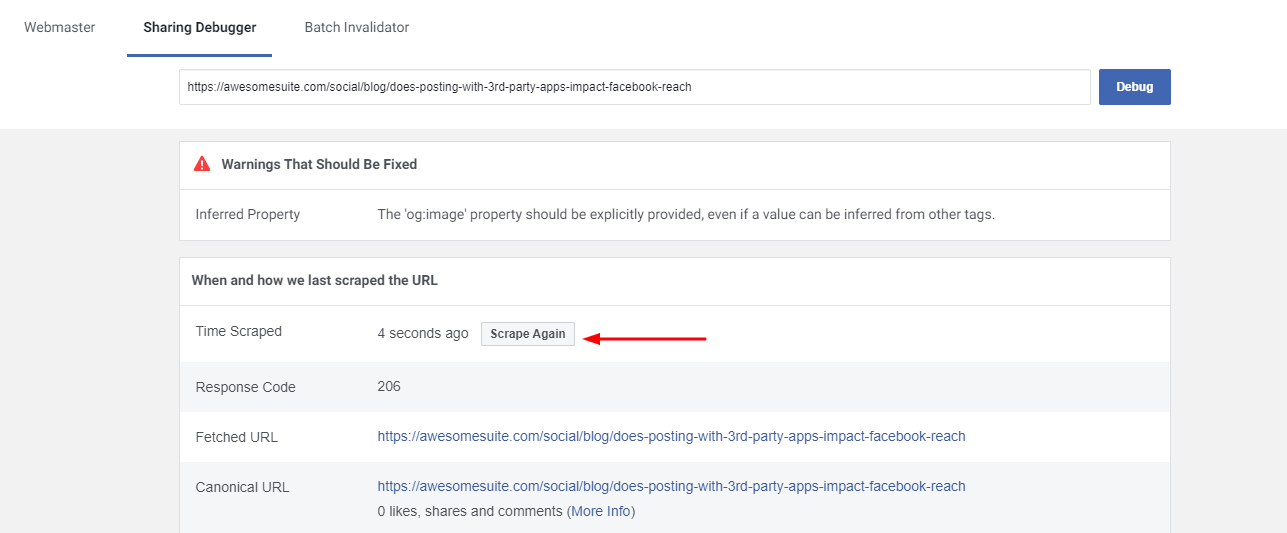
5. Step 5: The top of the report, titled “warnings,” shows issues that need to be fixed on your page.Next, it tells you when the page was last scraped and lists the fetched and canonical URLs.
So these are the red flags with good information on how to fix them. Some errors contains

- Extraneous Property: This warning lets you know that the error is caused due to the open graph properties of your website.this will also help you to know which OG property is causing error.
- Inferred Property : Inferred property is shown mostly in two situations 1) when you have multiple image properties set for your post 2) or Facebook couldn’t locate the image set.
- Open Graph Errors: OG errors come with the complete list. The debugger will let you know what OG properties it could get and what you missed. Eg. og:url, og:type article, og:title, og:image, og:description, og:site_name, og:updated_time, and article:published_time.
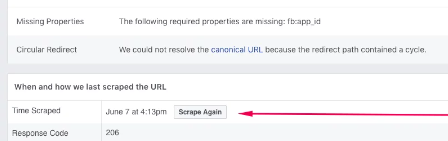
- Share App Id Missing: This error will occur when you integrate a separate app with your facebook. This means you didn’t set up the app_id property in your website before you tried to share it.
- Parser Mismatched Metadata: This warning means that the data extracted doesn’t match with the original data. It can be due to date formats or extra spaces in the title – you will be notified which property is causing it
6. Step 6: Try Clearing Cache , If you are not able to get the wanted preview so it might be possible that you are seeing a cached version of your post. So try clearing the cache of your wordpress and facebook cause sometimes it makes the older version visible.
- If you’re using WordPress, clear your WordPress cache.
- Clear the Facebook cache by clicking “Scrape Again” toward the top of the Debugging report
7. Step 7: If clearing your WordPress and Facebook cache doesn’t fix your blog post preview, you’ll need to scroll down on the Facebook Debugger report to learn more about the issues
.

The lower half of the Debugger report offers full details that your website’s back-end team can use to correct the problem.
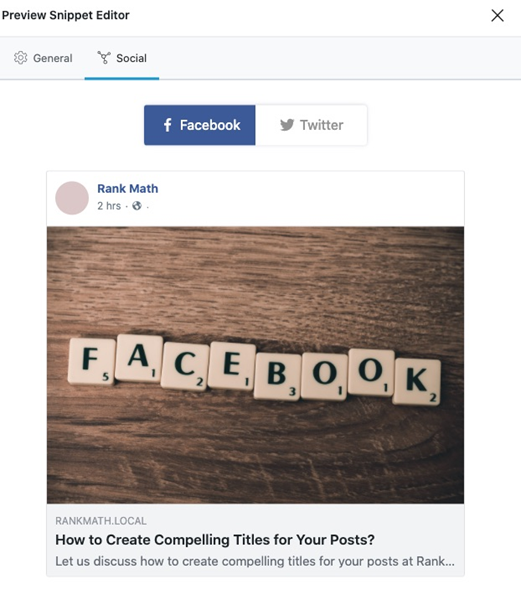
If you’re using WordPress, og tags can be managed through plugins like Rank math, Yoast SEO or Open Graph for Facebook, Google+ and Twitter Card Tags.
8. Step 8: Re-run the debugger and verify the changes, once you have found out the audits and changes through following the previous steps like clearing cache,

The preview should now show up exactly as you hoped it would!
Facebook Link Debugger in Conclusion!

When you share a link from WordPress or somewhere else, Facebook fetches the images and other content information. Facebook scrapes every URL that users and pages share and shows the featured image, title, and description. Facebook takes that information from either the title/description meta tag or, if not set correctly, it takes the first paragraph of the article, just like Google and sets it into a quality piece of content including image, small description and heading.
But because of some unknown errors the link previews generated while sharing your post is altered and doesn not look the same as expected or made. Link debugger can be your life saver at this point.
So do not kill the look and intent you created for your website or post due to some small errors or bugs. Just get rid of these bugs through this amazing free tool provided by facebook
I hope this post must have helped you to fix your facebook link preview and now you are able to get the wanted preview for your facebook or wordpress link.